Dreamweaver CS5 termasuk koleksi baru layout CSS dan
dapat disesuaikan untuk membuat berbagai desain halaman Web. Layout ini
dirancang untuk bekerja dengan baik di berbagai browser web, sehingga
mereka dapat membantu Anda menghindari masalah umum disebabkan oleh cara
yang berbeda Web browser
menampilkan CSS. Dimulai dengan tata letak CSS memberikan kepala mulai
besar saat membuat desain baru dalam Dreamweaver. Tutorial ini akan
membantu Anda mengedit layout untuk membuat mereka sendiri.
1. MENCIPTAKAN HALAMAN BARU MENGGUNAKAN WINDOW DOKUMEN BARU
Untuk menggunakan Layout CSS di Dreamweaver, buat dokumen baru dengan memilih Berkas> Baru. Kemudian pilih Kosong Halaman dari kolom kiri dan HTML dari kolom Jenis Halaman di tengah. Pilih salah satu opsi yang lebih maju, seperti ASP.NET, PHP, atau ColdFusion, hanya jika Anda bekerja pada sebuah situs dinamis. (Jika Anda tidak terbiasa dengan teknologi ini, tetap dengan HTML.) Dari bagian Tata Letak di sebelah kanan, klik untuk memilih tata letak CSS dan preview dari tata letak ditampilkan di bagian kanan atas kotak dialog.
2. MEMILIH antara layout TETAP DAN CAIR
Dreamweaver meliputi beberapa layout, dirancang dengan dua pendekatan
berbeda untuk CSS. Bila Anda membuat halaman baru dengan salah satu
layout hal pertama yang harus Anda lakukan adalah menentukan jenis yang
ingin Anda gunakan. Pada dasarnya Anda memiliki dua pilihan: layout Cair
dirancang untuk memperluas dan kontrak tergantung pada ukuran jendela
browser. Layout tetap terpusat dalam browser dan set ke lebar 960
piksel. Meskipun ada beberapa keuntungan untuk fleksibilitas layout
cair, Anda akan memiliki kontrol dengan tata letak desain yang lebih
tetap. Saya memilih: 2 Kolom tetap, sidebar header, kiri dan bunyi
klakson.
3. SEBUTKAN CARA SAVE THE GAYA
Bila Anda menyimpan Layout CSS, Dreamweaver membuat semua gaya CSS untuk
membuat layout karena menciptakan halaman. Anda dapat memilih untuk
menyimpan gaya dalam style sheet
internal atau eksternal satu. Layout CSS daftar drop-down mencakup tiga
pilihan: 1.Tambahkan ke Kepala, menciptakan style sheet internal dengan
semua gaya disimpan di daerah Kepala file. 2. Buat New File, menyimpan
semua gaya dalam style sheet eksternal baru terkait dengan
halaman. 3. Link ke Existing File, memungkinkan Anda menambahkan gaya ke
style sheet eksternal yang ada.
Klik Create untuk menyimpan halaman dan buka di dalam ruang kerja
utama. Dengan halaman baru terbuka, pilih File> Save untuk menyimpan
halaman dan gaya yang sesuai pada waktu yang sama.Jika Anda menyimpan
style dalam style sheet eksternal, kotak kedua meminta Anda untuk
menyimpan style sheet terpisah. Jika gaya yang terkandung dalam style
sheet internal, mereka disimpan secara otomatis ketika Anda menyimpan
halaman. Ini juga praktek yang baik untuk menambahkan judul halaman
segera setelah Anda membuat halaman baru sehingga Anda tidak lupa untuk
mengganti kata Untitled Page di bidang judul.
Ketika Anda bekerja dengan CSS Layouts, informasi akan disimpan dalam
gaya dan style sheet internal atau eksternal. Either way, Anda dapat
mengedit gaya di panel CSS Styles Dreamweaver. Pilih Window> CSS
Styles untuk membuka panel. Pastikan Anda memiliki tombol Semua dipilih
di bagian atas panel CSS Styles untuk melihat semua gaya. Klik tambah
(+) tanda (pada Windows) atau segitiga (pada Mac) di sebelah nama style sheet untuk membuka lembar gaya dan dapat melihat daftar nama gaya.
Ketika Anda bekerja dengan CSS Layouts, informasi akan disimpan dalam
gaya dan style sheet internal atau eksternal. Either way, Anda dapat
mengedit gaya di panel CSS Styles Dreamweaver. Pilih Window> CSS
Styles untuk membuka panel. Pastikan Anda memiliki tombol Semua dipilih
di bagian atas panel CSS Styles untuk melihat semua gaya. Klik tambah
(+) tanda (pada Windows) atau segitiga (pada Mac) di sebelah nama style
sheet untuk membuka lembar gaya dan dapat melihat daftar nama gaya.
 7. MENGUBAH LEBAR DARI LAYOUT CSS CSS
layout di Dreamweaver mengikuti praktek umum menggunakan tag
<div> sebagai pemisah, atau kotak, sekitar setiap elemen pada
halaman dan kemudian menggunakan gaya untuk menggambarkan bagaimana
kotak-kotak harus ditampilkan. Tata letak Setiap tag <div> dengan
gaya kelas bernama. Wadah yang mengelilingi segala sesuatu yang lain
dalam tata letak. Untuk mengubah lebar dari desain secara keseluruhan,
mengubah lebar pada panel CSS Styles. Para Layouts CSS tetap lebar dalam
versi CS5 adalah 960 pixel, yang merupakan lebar yang direkomendasikan
untuk halaman yang paling di Web hari ini.
7. MENGUBAH LEBAR DARI LAYOUT CSS CSS
layout di Dreamweaver mengikuti praktek umum menggunakan tag
<div> sebagai pemisah, atau kotak, sekitar setiap elemen pada
halaman dan kemudian menggunakan gaya untuk menggambarkan bagaimana
kotak-kotak harus ditampilkan. Tata letak Setiap tag <div> dengan
gaya kelas bernama. Wadah yang mengelilingi segala sesuatu yang lain
dalam tata letak. Untuk mengubah lebar dari desain secara keseluruhan,
mengubah lebar pada panel CSS Styles. Para Layouts CSS tetap lebar dalam
versi CS5 adalah 960 pixel, yang merupakan lebar yang direkomendasikan
untuk halaman yang paling di Web hari ini.
Pada versi CS3 dan CS4, layout Dreamweaver menggunakan kombinasi gaya
Class dan ID, tetapi layout digunakan CS5 hanya gaya Kelas. Semua layout
mengikuti aturan CSS, tetapi mereka diciptakan oleh desainer yang
berbeda dengan filosofi yang berbeda tentang CSS.Gaya ID hanya dapat
digunakan sekali per halaman, dan biasanya digunakan untuk wadah,
header, footer dan gaya dalam Layouts CSS.Gaya kelas dapat digunakan
beberapa kali di setiap halaman sehingga mereka lebih
serbaguna. Perancang yang menciptakan layout CS5 disukai opsi ini untuk
semua gaya dalam layout.
Jika Anda baru untuk CSS, layout dapat membingungkan pada awalnya karena
Anda tidak bisa mengubah warna atau ukuran elemen dalam bidang desain
Dreamweaver. Anda perlu menciptakan gaya baru atau mengedit style yang
sudah diasosiasikan dengan elemen untuk mengubah warna, lebar atau
format lainnya. Cara yang baik untuk memulai adalah dengan mengklik di
dalam setiap gaya pada panel CSS style untuk membiasakan diri dengan
aturan yang didefinisikan dalam style sheet. Anda dapat klik dua kali
pada nama gaya pada panel CSS style untuk mengeditnya dalam dialog
Aturan CSS.
10. EDITING HALAMAN-WIDE PENGATURAN
Untuk mengedit halaman-lebar pengaturan, seperti warna latar belakang
halaman, atau font utama, ukuran, dan warna teks yang digunakan di
seluruh halaman Double-klik pada gaya bernama tubuh dalam panel CSS
Styles. Dalam dialog Definisi Aturan CSS, pilih kategori Tipe dari kiri
untuk mengubah pengaturan Font. Pilih kategori Latar Belakang dan
menggunakan warna dengan baik di bidang-Warna Latar Belakang untuk
menentukan warna untuk seluruh latar belakang halaman. Jika Anda suka,
Anda dapat memasukkan kode warna heksadesimal di bidang-Latar Belakang
Warna. Klik OK untuk menyimpan perubahan.
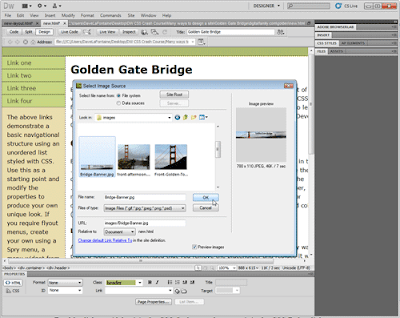
11. PENAMBAHAN IMAGE AN ATAS HEADER
Anda dapat memasukkan foto ke dalam setiap bagian dari tata letak CSS
seperti yang akan Anda halaman lain dalam Dreamweaver. Untuk menambahkan
gambar ke area header, Anda harus terlebih dahulu menghapus gambar
placeholder dengan teks Insert_logo (180 x 90).Anda dapat menyisipkan
gambar dari berbagai ukuran ke area header halaman. Pertama klik untuk
menempatkan kursor Anda di area header, kemudian pilih Insert> Foto
dan pilih gambar apapun pada hard drive anda dan klik OK. Jika
aksesibilitas Gambar Atribut dialog akan terbuka, masukkan deskripsi
teks singkat di bidang Alt dan klik OK lagi.
12. EDITING ATAS SIDEBAR
Anda dapat mengubah warna dan lebar sidebar dengan mengedit gaya bernama sidebar1. Double klik pada sidebar1 di panel CSS Styles untuk membukanya dalam dialog Aturan CSS. Klik pada kategori Latar Belakang di kiri untuk mengubah warna latar belakang. Untuk menghapus warna latar belakang, hapus kode warna heksadesimal dari bidang Latar Belakang dan biarkan kosong. Untuk mengubah lebar, pilih kategori Kotak di sebelah kiri, masukkan lebar yang Anda inginkan dalam bidang Lebar, dan pilih pilihan ukuran, seperti piksel.Klik Apply untuk melihat perubahan, klik OK untuk menyimpannya.
Anda dapat mengubah warna dan lebar sidebar dengan mengedit gaya bernama sidebar1. Double klik pada sidebar1 di panel CSS Styles untuk membukanya dalam dialog Aturan CSS. Klik pada kategori Latar Belakang di kiri untuk mengubah warna latar belakang. Untuk menghapus warna latar belakang, hapus kode warna heksadesimal dari bidang Latar Belakang dan biarkan kosong. Untuk mengubah lebar, pilih kategori Kotak di sebelah kiri, masukkan lebar yang Anda inginkan dalam bidang Lebar, dan pilih pilihan ukuran, seperti piksel.Klik Apply untuk melihat perubahan, klik OK untuk menyimpannya.
13. EDITING GAYA LINK
Warna, ukuran dan gaya dari link di sidebar kiri layout Dreawmeaver itu CSS, dikendalikan oleh tiga aturan yang berbeda. Batas atas dan margin bawah didefinisikan dalam ul.nav gaya, perbatasan bawah didefinisikan dalam gaya ul.nav li. Cara link tampil di halaman didefinisikan dalam gaya ul.nav sebuah, ul.nav a: visited. Untuk mengubah efek rollover, edit nama style: ul.nav a: hover, sebuah ul.nav: aktif, sebuah ul.nav: fokus. Klik dua kali nama di panel CSS Styles untuk membuka salah satu gaya dalam dialog Aturan CSS di mana Anda dapat mengeditnya.
Warna, ukuran dan gaya dari link di sidebar kiri layout Dreawmeaver itu CSS, dikendalikan oleh tiga aturan yang berbeda. Batas atas dan margin bawah didefinisikan dalam ul.nav gaya, perbatasan bawah didefinisikan dalam gaya ul.nav li. Cara link tampil di halaman didefinisikan dalam gaya ul.nav sebuah, ul.nav a: visited. Untuk mengubah efek rollover, edit nama style: ul.nav a: hover, sebuah ul.nav: aktif, sebuah ul.nav: fokus. Klik dua kali nama di panel CSS Styles untuk membuka salah satu gaya dalam dialog Aturan CSS di mana Anda dapat mengeditnya.
New Info Semoga Ilmunya bermanfaat bagi anda... !!
Sumber : (http://www.digitalfamily.com)
Sumber : (http://www.digitalfamily.com)













Tidak ada komentar:
Posting Komentar